transition: width .2s linear;
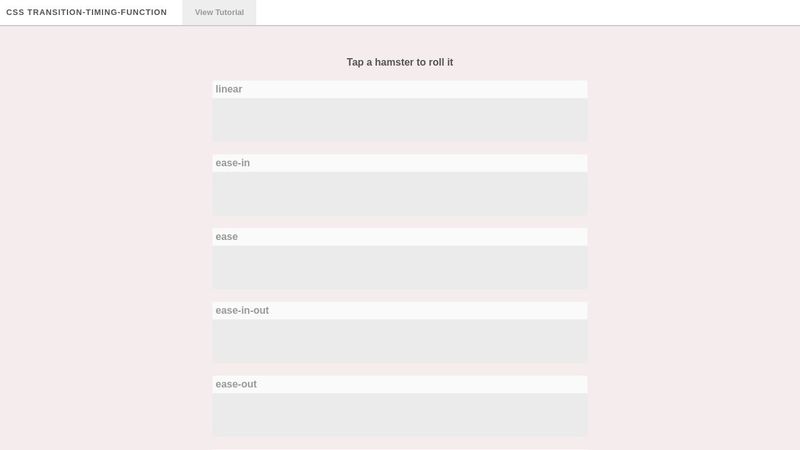
Specify the Speed Curve of the Transition. Prev Next What is CSS Transitions.

All About Css Transitions Kirupa Com
Linear-gradient to right ff8177 0 ff867a 0 ff8c7f 21 f99185 52 cf556c 78 b12a5b 100.

. Why to use CSS Transitions. Color 3s linear 1s background 2s ease-in 1s opacity 3s Example a color. Transition-timing-function CSS Creator.
Linear-gradient to right ff8177 0 ff867a 0 ff8c7f 21 f99185 52 cf556c 78 b12a5b 100. Most properties change their values in 16 milliseconds so the recommended standard transition time is 200ms. Cubic-bezier x1 y1 x2 y2 X and Y values are between 0 and 1 to define the.
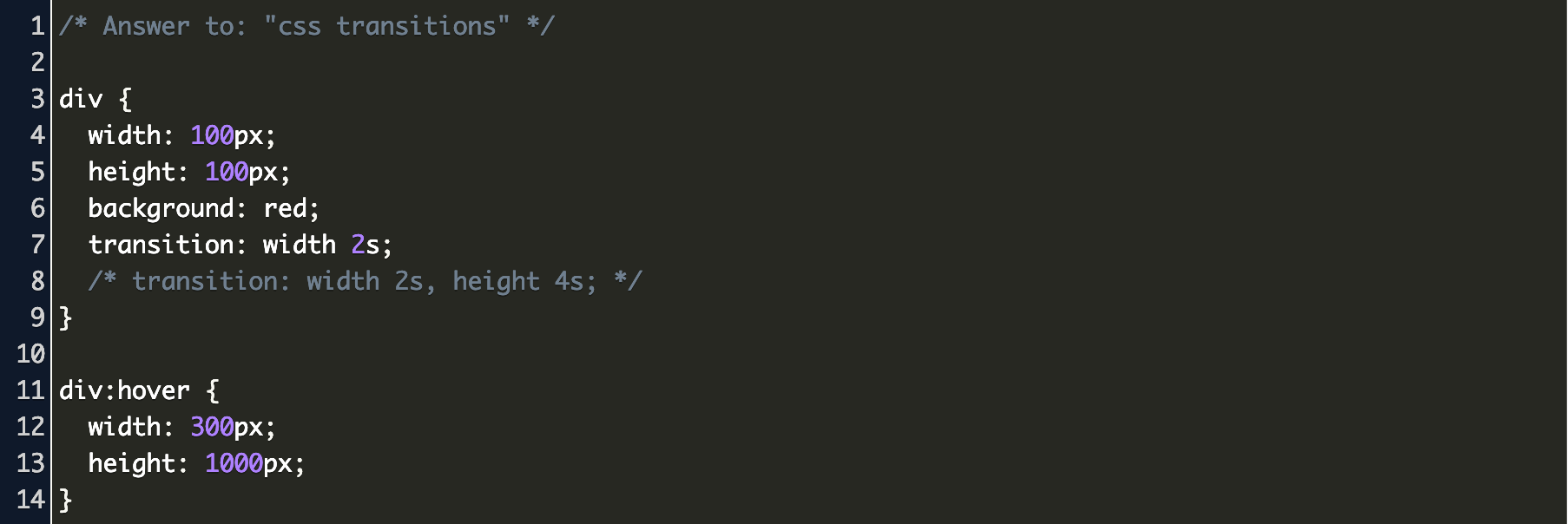
Color 3s linear 1s. Using CSS transition you can smoothly change the property of a particular element over a given duration. At first theres a 2s width transition and when I click the changer lanimation I should have a 2s height transition on the logo and the logo should be increasing his height by 50.
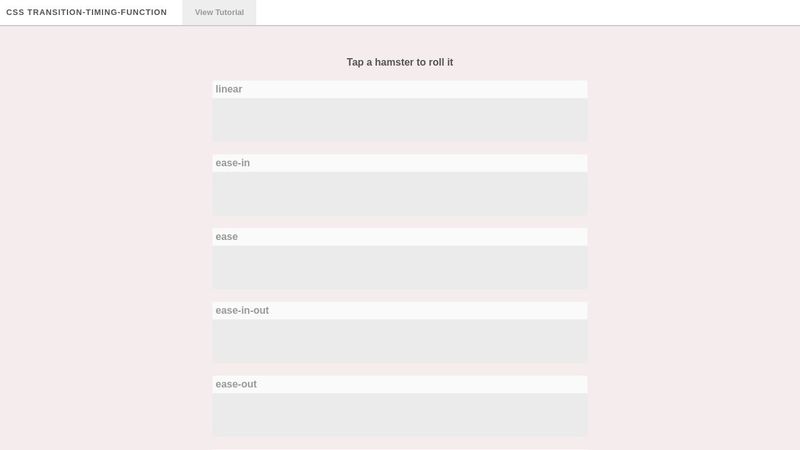
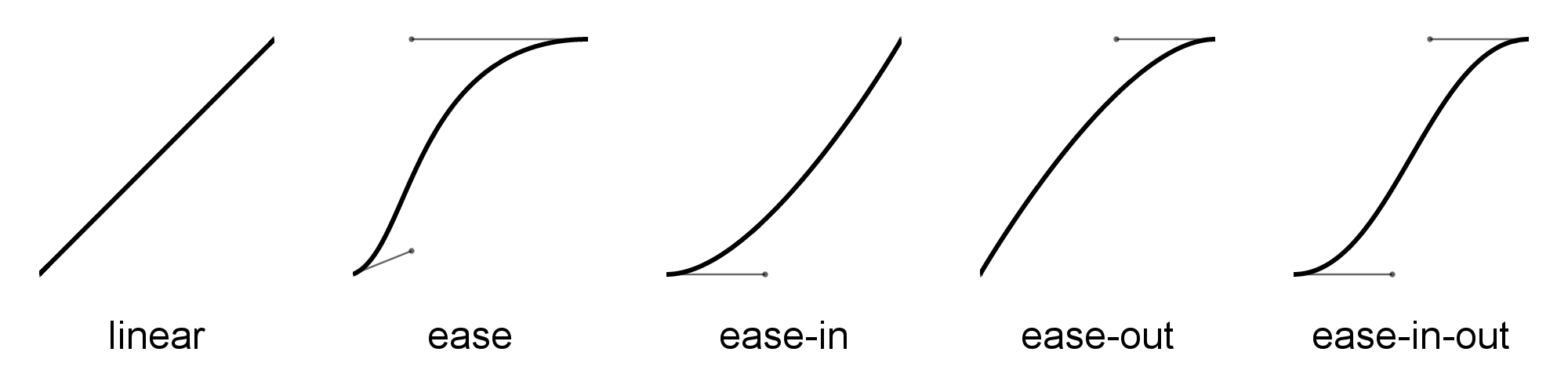
With CSS transitions enabled changes occur at. This property accepts an easing function which describes how the intermediate values used during a transition will be calculated. Ease Default gradual slowdown.
That way the code is a. The problem with my code is that I cannot have a 2s height transition like im normally suppose to after clicking the changer lanimation button. Ahover color.
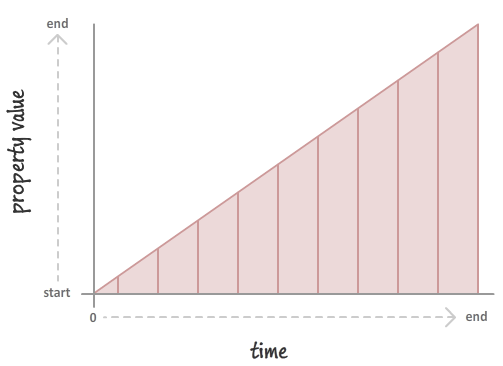
Linear - specifies a transition effect with the same speed from start to end. Defines when the transition effect will. Specifies how many seconds or milliseconds the transition effect takes to complete.
It changes the element gradually from one style to another style while. Ease - specifies a transition effect with a slow start then fast then end slowly this is default. Width 2s linear 2s.
The transition-timing-function property can have the following values. Specifies the speed curve of the transition effect. Set the element horizontally to translateX 0px and change the background to the gradient.
Css トランジションは css プロパティが変化する際のアニメーションの速度を操作する手段を提供しますプロパティの変更を直ちに有効にするのではなくプロパティの変更を一定期間にわたって発生させることを可能にします例えばある要素の前景色を白色から黒色に変更した. Change Orientation Save Code Change Theme DarkLight Go to Spaces. Device touch gotoTop transition background color 2s linear webkit transition from WMGD INFO 552 at Drexel University.
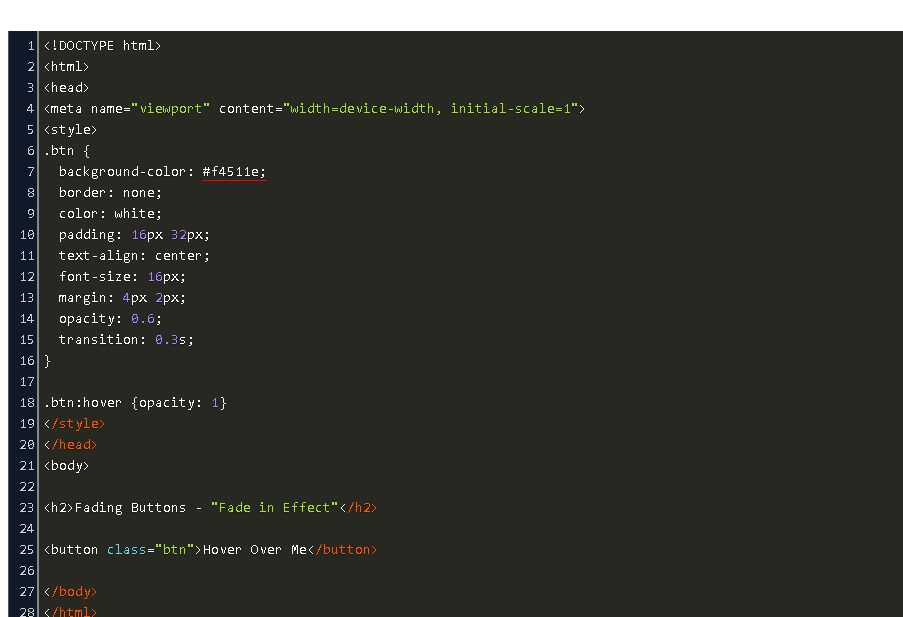
Heres a typical example of the code you would use for a transition with maximum compatibility IE is still left out. CSS transitions provide a way to control animation speed when changing CSS properties. The W3Schools online code editor allows you to edit code and view the result in your browser.
If you specify a delay you must first specify a duration. Calc40rem 1px concept use media not all and max-width. Ease-in-out Speed up then slow down.
The first value that the browser recognizes as a valid time value will always represent the duration. And of course as we mentioned above since browsers are still not quite uniform on this you have to include those nasty little vendor prefixes. For the most part the order of the values does not matter unless a delay is specified.
Selasa 08 Februari 2022 Edit. The color of the link will take 03s to turn solid red at a. Instead of having property changes take effect immediately you can cause the changes in a property to take place over a period of time.
Let us assume that the both the width and height will increase from a starting dimension of 100px to 300px code as in previous example. A semi-transparent red link with a color property 3s duration linear 1s delayed transition. The animations we include by default are best thought of as helpful examples.
In other words the effect will be animated. For example if you change the color of an element from white to black usually the change is instantaneous. The cubic-bezier function is used in CSS transitions to create a custom cubic Bézier curve.
CSS transitions allow you to animate the original value of a CSS property to a new value over time controlling the rate at which property values change. This will happen in a linear fashion over 2 seconds after a 1 second delay. Furthermore multiple element properties can be manipulated at the same time.
Width 2s linear 1s. Continue reading CSS Transitions. The transition-timing-function property specifies the speed curve of the transition effect.
For the non-functional media min-width. With Transition If use the transition property the property of the element will change smoothly. At each step well run a different transition and all the animation will run in a sequence.
Transition-timing-function sets the timing function to be used by the transition. The change of properties occurs when a certain event occurs which is. If you reduce the slide count to 3-4 for example you get 6 second periods of black between slides.
The cubic-bezier function can be used with the transition-timing-function property to control how a transition will change speed over its duration. Specifies the name of the CSS property the transition effect is for. Element transition.
Background 02s ease padding 08s linear. With CSS transitions enabled changes occur at.

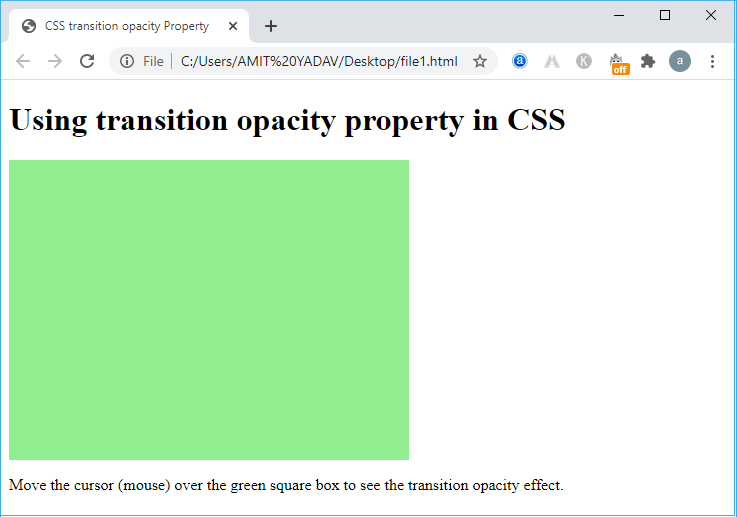
Css Transition Opacity Javatpoint

Css Transition Code Example

Chapter 14 Transitions Css In Depth

Chapter 14 Transitions Css In Depth

Css Transition Timing Function Examples

Css3 Transitions Timing Function Duration

Working With Css3 Transitions Tizen Developers

Chapter 14 Transitions Css In Depth

Css Background Color Transition Code Example

Css Transition All Ease In Out Code Example

How Do I Apply Css3 Transition To All Properties Except Background Position Stack Overflow

Css3 Transitions Timing Function Duration

All About Css Transitions Kirupa Com

Css Smooth Transition Code Example